Leaflet merupakan library javascript open source yang berguna untuk membangun aplikasi peta interaktif berbasis web. Leaflet support dengan platform mobile dan platform desktop, HTML5 dan CSS3 serta OpenLayer dan Google Maps API yang merupakan library javascript untuk membangun aplikasi peta yang sangat popular saat ini.
Dengan memanfaatkan leaflet, developer yang tidak memiliki latar belakang GIS pun dapat dengan mudah menampilkan peta interaktif berbasis web pada server. Leaflet mampu menampilkan layer dari file geojson, memberi style dan membuat layer yang interaktif seperti menampilkan marker yang menampilkan popup informasi ketika di klik.
Langkah sederhana dalam membangun webgis sederhana memanfaatkan leaflet dapat dilihat pada poin-poin dibawah.
- Memanggil library leaflet
Untuk membangun aplikasi webgis dengan leaflet sangat mudah dilakukan. Anda hanya perlu memanggil kode berikut pada tag head html anda.
Leaflet CSS
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""/>Leaflet Javascript
<script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script>Kode lebih lengkapnya adalah sebagai berikut:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script>
</head>
<body>
</body>
</html>- Menampilkan peta pada pada halaman web
Peta yang akan kita tampilkan yaitu tile openstreet map dari mapbox. Untuk dapat menggunakan tile dari mapbox kita harus melakukan request access token pada web mapbox. Masukkan token tersebut pada your.mapbox.access.token.
Berikut kode untuk menampilkan tile mapbox pada halaman web kita. Pada tag body, buat kode seperti dibawah:
<div id="mapid"></div>
<script>
var map = L.map('mapid').setView([1.084149, 104.027813], 10);
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token={accessToken}', {
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="http://mapbox.com">Mapbox</a>',
maxZoom: 18,
id: 'mapbox.streets',
accessToken: 'your.mapbox.access.token'
}).addTo(map);
</script>Pastikan mengatur css width dan height pada elemen div dengan id mapid karena peta leaflet akan ditampilkan pada elemen tersebut. Letakkan kode css pada tag head dibawah kode leaflet javascript.
<style>
#mapid{
width: 600px;
height: 400px;
}
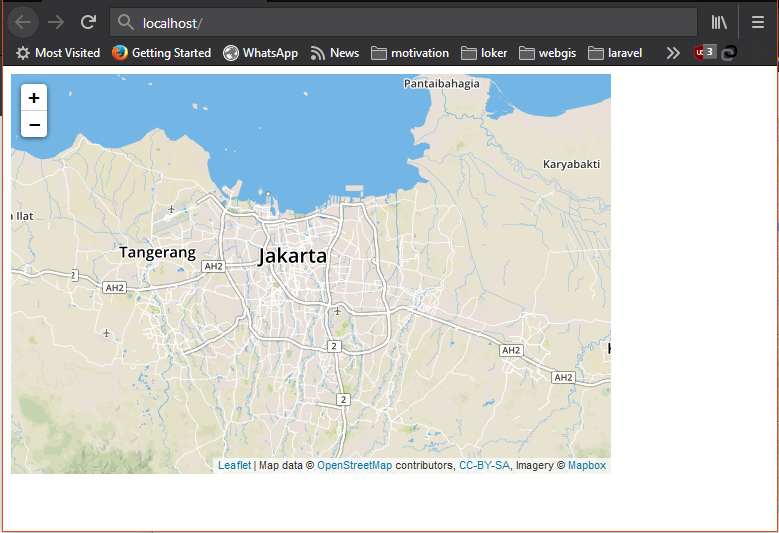
</style>Tampilan halaman peta leaflet yang telah dibuat dapat dilihat pada gambar dibawah.

- Menampilkan file geojson pada peta leaflet
Untuk dapat menampilkan file geojson pada peta leaflet dapat menggunakan library leaflet-ajax plugin. Download dan simpan library tersebut pada folder yang sama dengan folder index.html. Panggil library tersebut dengan memasukkan kode berikut dibawah kode leaflet javascript.
<script src="leaflet.ajax.min.js"></script>Simpan file geojson anda pada folder yang sama dengan folder index.html dengan nama geojson.json. File geojson yang kami gunakan dapat anda download disini. Selanjutnya tambahkan kode berikut di tag script pada elemen body.
var geojsonLayer = new L.GeoJSON.AJAX("geojson.json");
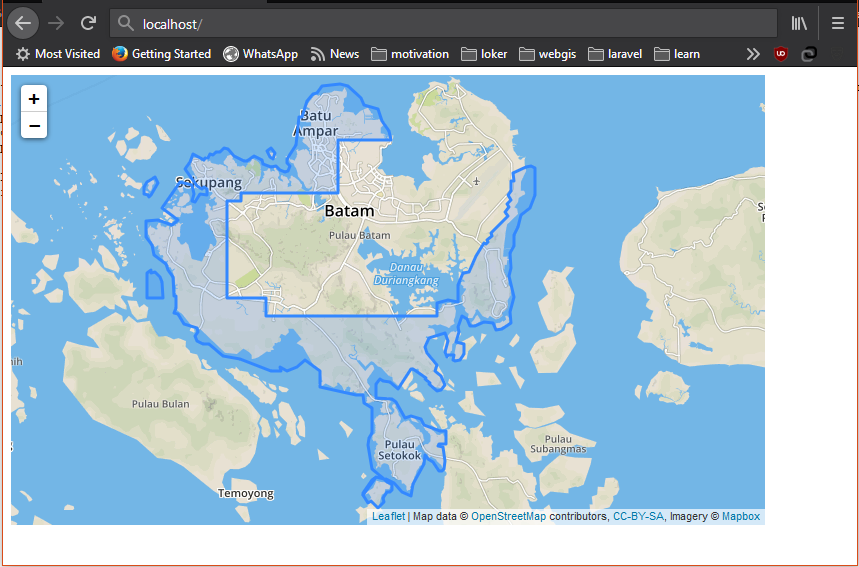
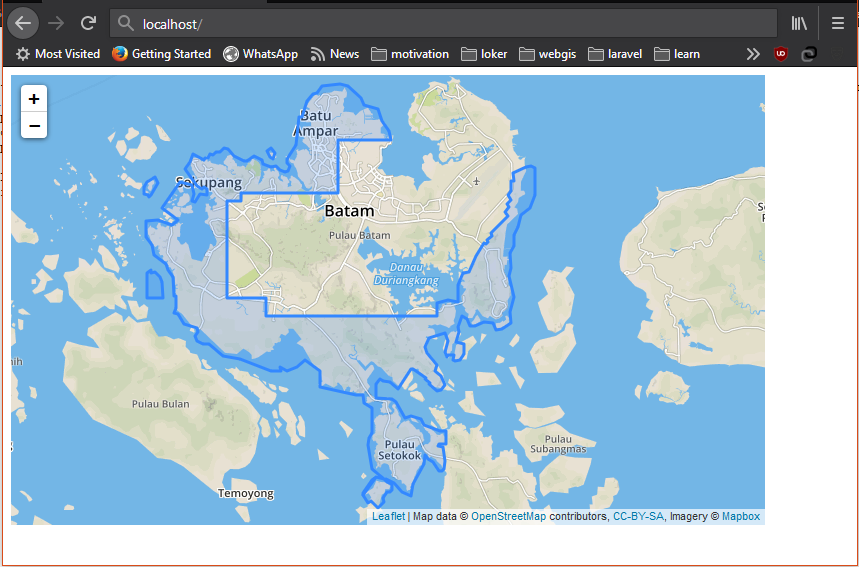
geojsonLayer.addTo(map);Berikut gambar layer geojson yang telah ditampilkan pada peta leaflet

Kode lebih lengkap adalah sebagai berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Contoh Leaflet GIS</title>
<style>
#mapid{
width: 800px;
height: 600px;
}
</style>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script>
<script src="leaflet.ajax.min.js"></script>
</head>
<body>
<div id="mapid"></div>
<script>
var map = L.map('mapid').setView([1.084149, 104.027813], 10);
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token={accessToken}', {
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="http://mapbox.com">Mapbox</a>',
maxZoom: 18,
id: 'mapbox.streets',
accessToken: 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw'
}).addTo(map);
var geojsonLayer = new L.GeoJSON.AJAX("geojson.json");
geojsonLayer.addTo(map);
</script>
</body>
</html>Anda dapat melihat demonya disini. Silahkan tekan tombol ctrl + u untuk melihat source code pada demo.
Demikian dasar-dasar penggunaan leaflet sebagai library pemetaan berbasis web alternatif selain google maps.