Pada tutorial sebelumnya telah dijelaskan cara memberi style pada layer. Tutorial sebelumnya dapat dilihat disini. Di tutorial kali ini kita akan memberi style yang berbeda pada layer berdasarkan propertynya dan menampilkan informasi pada layer yang diklik.
Pada tutorial ini, kita menggunakan data spasial kecamatan di Kota Padang. Anda dapat mendownload file json Kota Padang disini. Kita akan melanjutkan tutorial ini berdasarkan tutorial sebelumnya. Apabila anda belum mengikuti tutorial sebelumnya, silahkan baca disini.
Pertama masukkan data padang.json ke folder utama projek kita.
Selanjutnya buka file map.js, ganti kode berikut:
var geojsonLayer = new L.GeoJSON.AJAX("geojson.json", {}Menjadi
var geojsonLayer = new L.GeoJSON.AJAX("padang.json", {}Lalu ganti kode var map menjadi seperti dibawah untuk mengarahkan peta kita ke Kota Padang
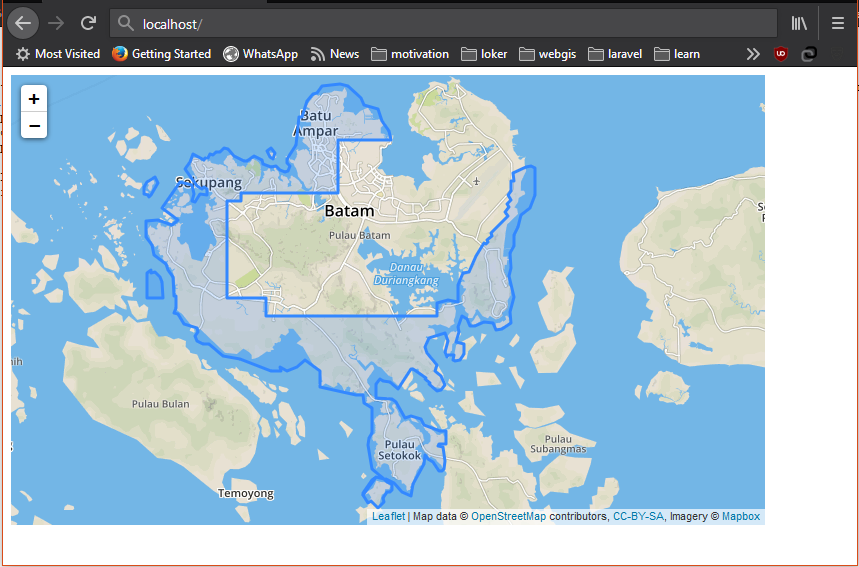
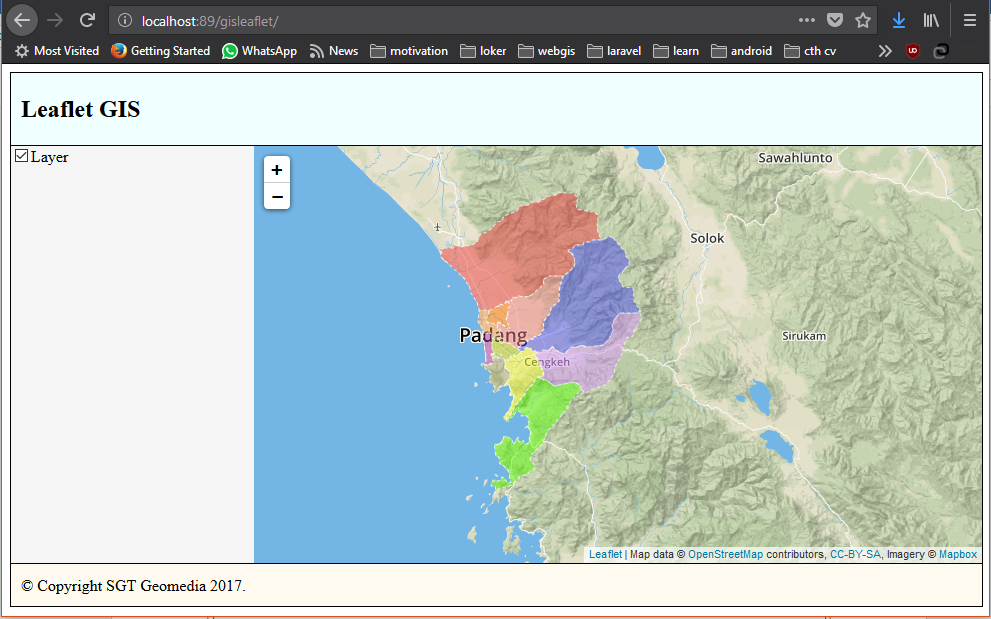
var map = L.map('mapid').setView([-0.939289, 100.390228], 10);Tampilan layer kecamatan padang dapat dilihat pada gambar dibawah:

Selanjutnya kita akan membuat fungsi untuk membedakan warna layer kita berdasarkan property nama kecamatan. Tambahkan kode berikut pada file map.js.
function getColor(d) {
return d == 'Kuranji' ? '#F38484' :
d == 'Lubuk Kilangan' ? '#D597F9' :
d == 'Padang Timur' ? '#ACC715' :
d == 'Padang Utara' ? '#EC9949' :
d == 'Pauh' ? '#4C51EF' :
d == 'Koto Tangah' ? '#EF4242' :
d == 'Lubuk Begalung' ? '#EEF72E' :
d == 'Padang Selatan' ? '#ACAF76' :
d == 'Padang Barat' ? '#A53197' :
d == 'Padang Barat' ? '#ff7800' :
d == 'Nanggalo' ? '#ff7800' :
'#59FD02';
}
Selanjutnya edit kode geojsonLayer menjadi seperti berikut:
var geojsonLayer = new L.GeoJSON.AJAX("padang.json", {
style : function (feature){
kec = feature.properties.kecamatan;
return {
fillColor: getColor(kec),
fillOpacity: 0.5,
color: "white",
dashArray: '3',
weight: 1,
opacity: 0.7
}
}
});
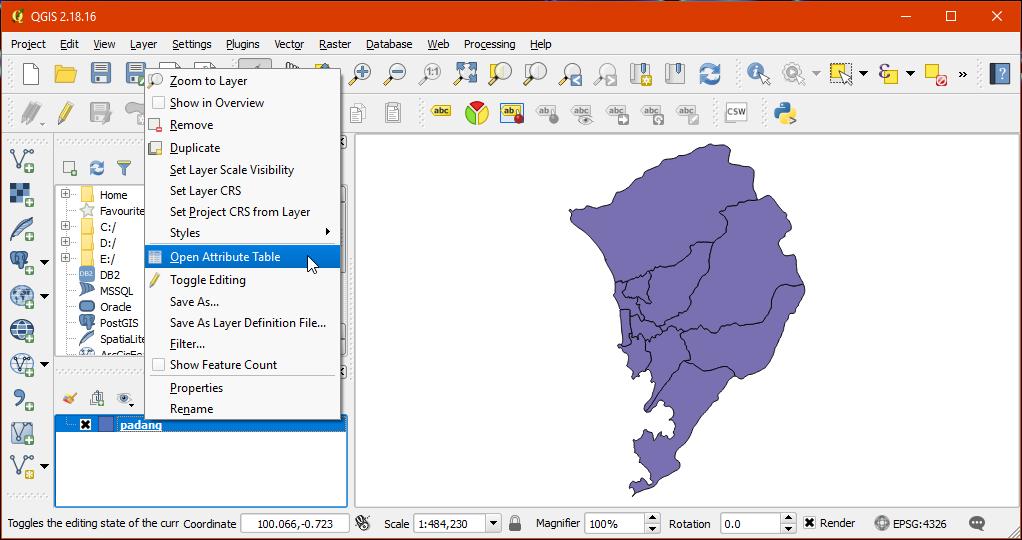
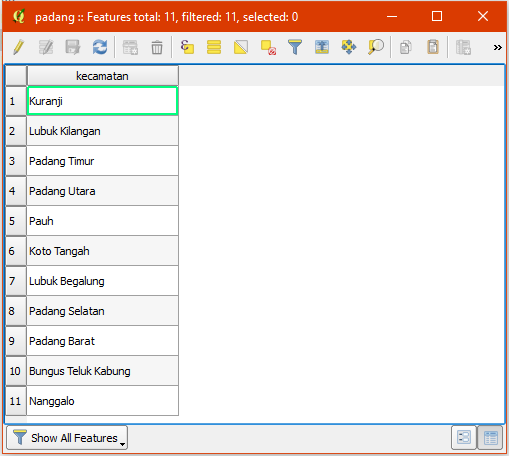
Pada kode diatas dapat kita lihat kode fillColor memanggil fungsi getColor berdasarkan property nama kecamatan. Anda dapat melihat nama property pada layer memanfaatkan aplikasi QGIS. Buka layer dengan qgis, klik kanan pada layer lalu pilih open attribute tabel untuk melihat property-nya.


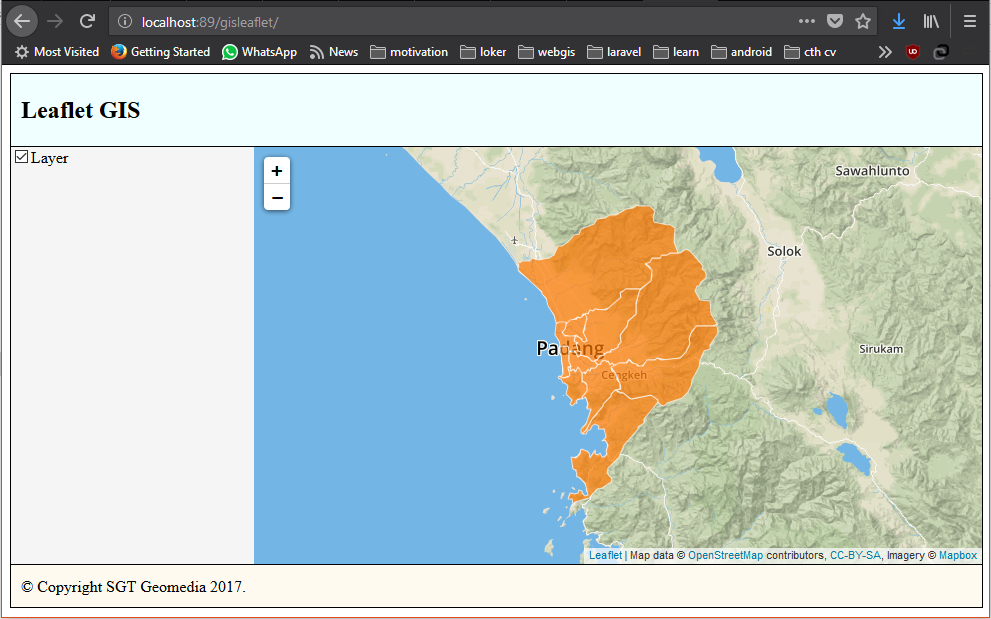
Apabila kode yang anda masukkan sudah benar, tampilan webgis kita akan berubah sesuai gambar dibawah:

Nah, kita telah berhasil membuat tampilan layer kita memiliki warna yang berbeda berdasarkan nama kecamatan.
Selanjutnya kita akan membuat fungsi untuk menampilkan informasi ketika layer diklik. Informasi yang kita munculkan adalah informasi nama kecamatan. Tambahkan kode berikut pada file map.js:
geojsonLayer.bindPopup(function (e) {
return e.feature.properties.kecamatan;
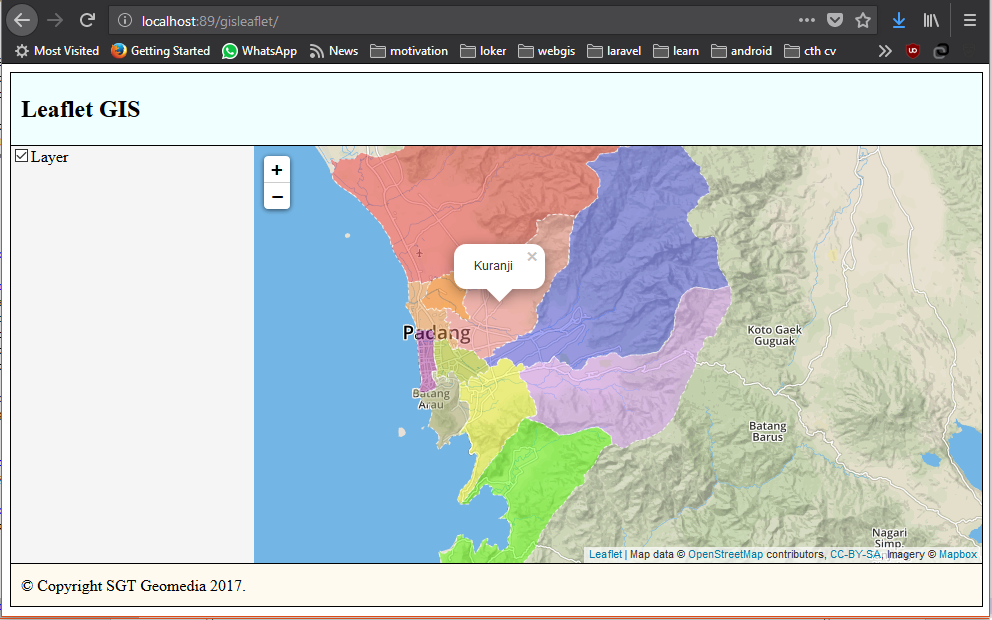
});Pada kode diatas, dapat dilihat kita menambahkan event untuk memunculkan popup pada geojsonLayer. Kode tersebut memanggil isi dari property kecamatan pada geojsonLayer. Tampilan popup pada layer dapat dilihat pada gambar dibawah.

Sekian tutorial kali ini. Anda dapat melihat demo website nya disini. Tunggu tutorial-tutorial kami lainnya mengenai leaflet. Silahkan berikan komentar apabila ada pertanyaan. Terima kasih.