Sebelumnya kita telah mengenal leaflet js sebagai library alternatif untuk membuat peta interaktif berbasis web selain google map yang dapat dilihat disini. Pada postingan tersebut telah dijelaskan sedikit dasar leaflet js, cara menampilkan peta openstreetmap dari mapbox, serta menampilkan layer dari file geojson.
Pada tutorial kali ini kita akan membuat fungsi untuk menampilkan dan menyembunyikan layer menggunakan checkbox serta memberi style pada layer tersebut. Kita akan melanjutkan kode yang telah dibuat berdasarkan postingan sebelumnya.
Pada postingan sebelumnya tampilan webgis kita hanya berupa map tanpa ada elemen lainnya. Pada tutorial kali ini, kita akan membuat elemen lainnya agar tampilan web menjadi lebih cantik dan fungsional.
Berikut langkah-langkah mempercantik halaman webgis kita. Buka file index.html yang telah dibuat. Ganti semua isi pada tag body menjadi seperti berikut:
<div class="wrap">
<div class="header">
<h2 class="text-header">Leaflet GIS</h2>
</div>
<div class="body-content">
<div class="sidebar">
<div class="checkbox"><label><input type="checkbox" id="dataid1" checked>Layer Batam</label></div>
</div>
<div id="mapid"></div>
</div>
<div class="footer">
<p class="text-footer">© Copyright SGT Geomedia 2017.</p>
</div>
</div>
<script src="map.js"></script>Pada kode diatas terdapat elemen header, content dan footer. Pada content terdapat sidebar dan elemen mapid untuk menampilkan peta. Pada sidebar dapat dilihat kode untuk menampilkan checkbox dengan nama Layer Batam yang kita beri id dataid1. Kode ini nanti yang akan kita beri fungsi untuk menampilkan dan menyembunyikan layer kita. Pada baris terakhir kita membuat kode untuk memanggil file javascript untuk mengganti kode sebelumnya yang kita tulis langsung pada tag body agar kode kita terlihat lebih rapi. Nantinya kode javascript pada tag body sebelumnya akan kita simpan pada file map.js.
Selanjutnya kita perlu mengatur css dari html yang telah kita buat. Ganti style untuk mengatur ukuran map pada tag title menjadi seperti berikut:
<link rel="stylesheet" type="text/css" href="style.css">Lalu buat file dengan nama style.css. Simpan dalam folder yang sama dengan file index.html. Isikan kode css berikut dalam file style.css yang telah dibuat.
.wrap{
width: 100%;
border: solid 1px;
margin: 0 auto;
}
.header{
background: azure;
border-bottom: solid 1px;
padding: 1px 0;
}
.body-content{
height: 450px;
}
.body-content .sidebar{
background: WhiteSmoke;
float: left;
width: 25%;
height: 100%;
}
.body-content #mapid{
float: left;
height: 100%;
width: 75%;
}
.footer{
background: FloralWhite;
border-top: solid 1px;
padding: 1px 0;
}
.text-header{
margin: 10px 0;
padding: 10px;
}
.text-footer{
margin: 0;
padding: 10px;
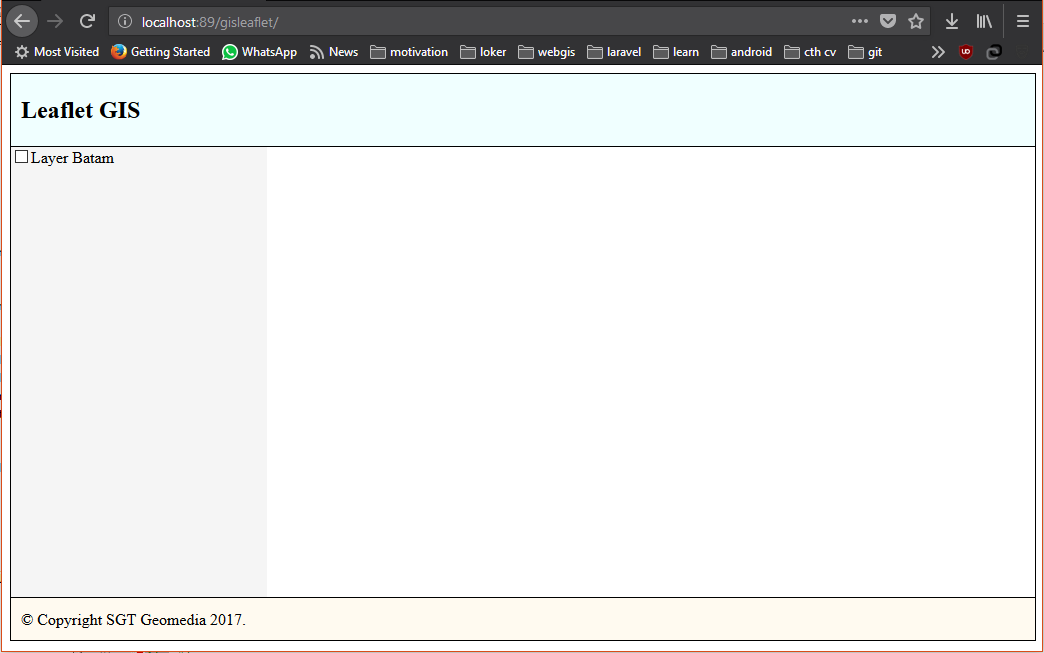
}Selanjutnya tampilan halaman webgis kita akan berubah menjadi seperti berikut:

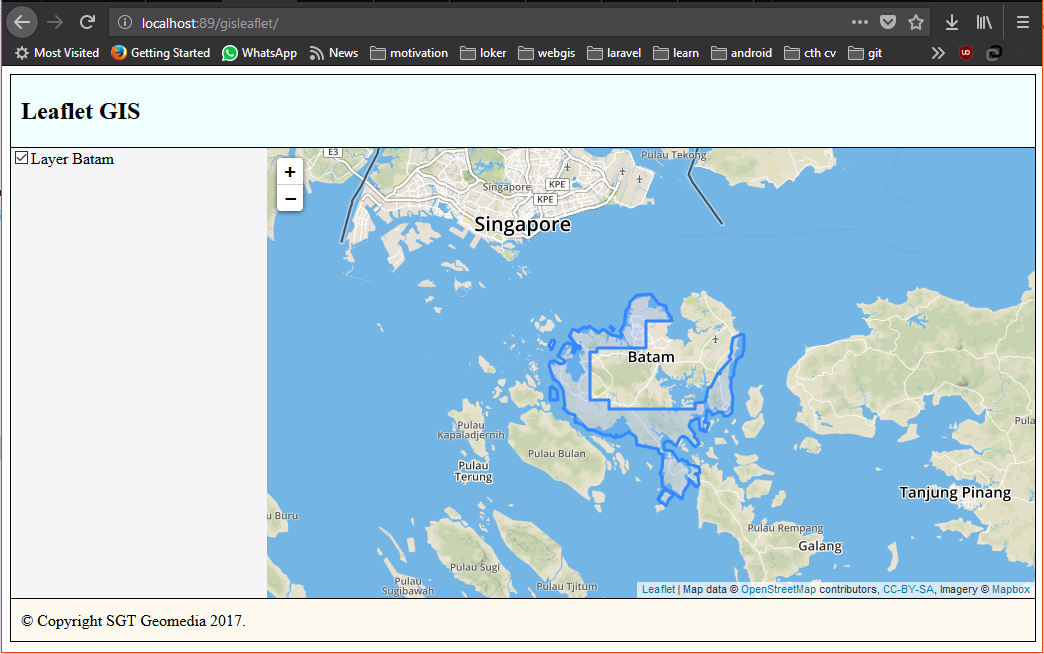
Pada gambar diatas dapat dilihat struktur webgis kita telah mempunyai header, content dan footer. Namun peta belum tampil karena kode menampilkannya sudah kita ganti. langkah selanjutnya buat sebuah file dengan nama map.js. Simpan pada folder yang sama dengan file index.html. Selanjutnya kita buat kembali kode untuk menampilkan peta. Pindahkan semua si dari tag script pada baris tag body ke file map.js yang telah kita buat. Kodenya dapat anda lihat lagi pada postingan sebelumnya. Selanjutnya akan tampil peta seperti sebelumnya yang dapat dilihat pada gambar dibawah.

Selanjutnya kita akan membuat fungsi untuk menampilkan dan menyembunyikan layer menggunakan checkbox yang telah kita buat. Tambahkan kode berikut pada baris terakhir file map.js.
document.getElementById("dataid1").addEventListener("change", function(){
if (document.getElementById(this.id).checked == true){
geojsonLayer.addTo(map);
} else {
geojsonLayer.remove(map);
}
});Apabila kode yang dimasukkan sudah benar maka fungsi akan berjalan. Silahkan coba hilangkan centang elemen checkbox layer lalu centang lagi.
Selanjutnya kita akan mengganti style default layer. Ganti kode untuk menampilkan layer json menjadi seperti berikut:
var geojsonLayer = new L.GeoJSON.AJAX("geojson.json", {
style : {
fillColor: "#ff7800",
fillOpacity: 0.7,
color: "white",
weight: 1,
opacity: 0.7
}
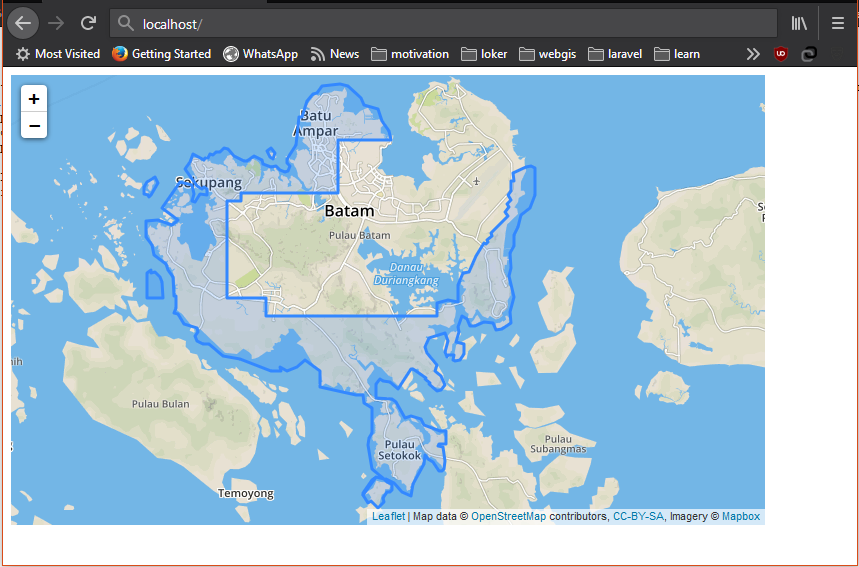
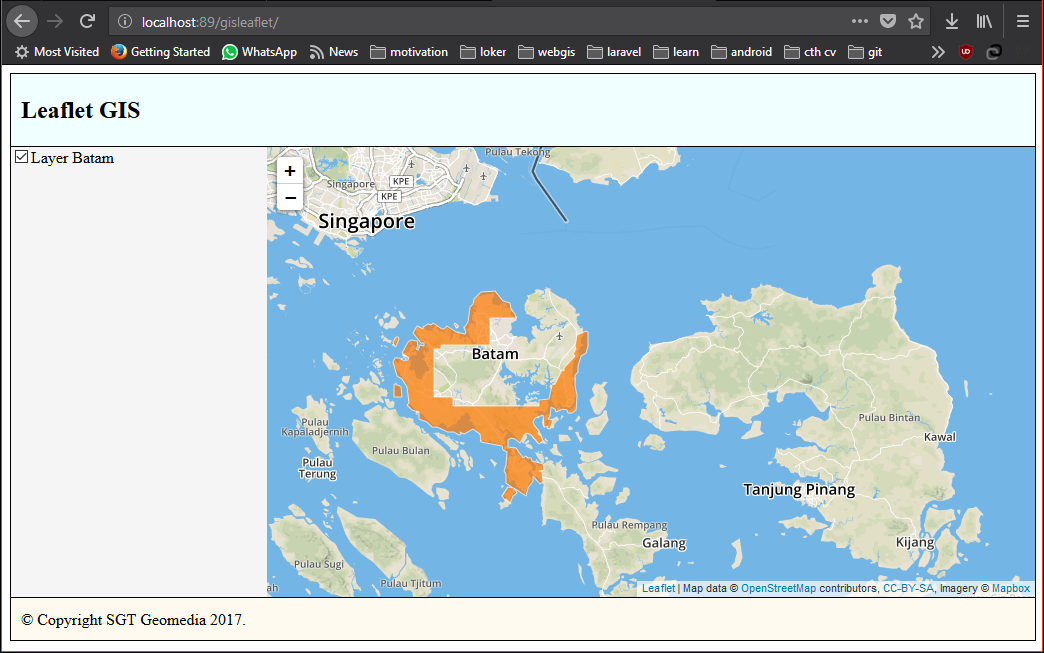
});Reload halaman webgis yang telah kita buat, lalu lihat hasilnya.

Anda dapat melihat demo nya disini. Sekian tutorial kali ini. Silahkan beri komentar apabila ada pertanyaan.